In the entertainment field, characters give life and plot anchors to the story of every animated work. In the world of Information Technology (IT), wireframes likewise do the same. A website, for example, is functional because of the infrastructure and elements created in the wireframing process.
Similar to the character and story design behind popular anime icons like Dragon Ball’s Goku and My Hero Academia’s Izuku Midoriya are the wireframes of web and app designers in the IT world. Developers, including app and UX designers, are the ones who work on the features of mobile games, messaging apps, and just about anything with User Interface (UI), and User Experience (UX) design features.
Wireframing is an integral part of the UX design process. It is a stage of designing where designers establish the structure and flow of digital products. Planning how users will interact with the product is also included in this process.
A Wireframe is Not a Sketch
A wireframe is more than just a sketch of any digital product – for example, a mobile app. Why is it not a sketch? Sketching serves as a fundamental stage of designing that incorporates concept creation. It can also serve as the “brainstorming” stage where designers can pour their ideas before applying wireframing to elaborate it.
On the other hand, wireframing is the process of drafting the layout of your mobile app’s minimum viable product (MVP). Data from research, which is the first step in UX design, has to be considered here, such as market preferences. Wireframing itself is the second stage in most app-making processes.
A product’s Information Architecture (IA) or the presentation of information is also pivotal in wireframing. It consists of organization, labeling, navigation, and applying search systems, which lead to user experience mapping.
Simplicity is Beauty
While everyone considers visual aesthetics crucial, it is the opposite in wireframes. Since wireframes are part of UX design and UX designs are often handed over to programmers, it does not include the final visual render. There’s no need for color or other aesthetic considerations, unlike in designing UI. Rather, it has something to do with the experience of using links, buttons, navigational elements, and content. Wireframes are made to preview how users can traverse through the product’s content, such as how and where each button for every page will lead users.
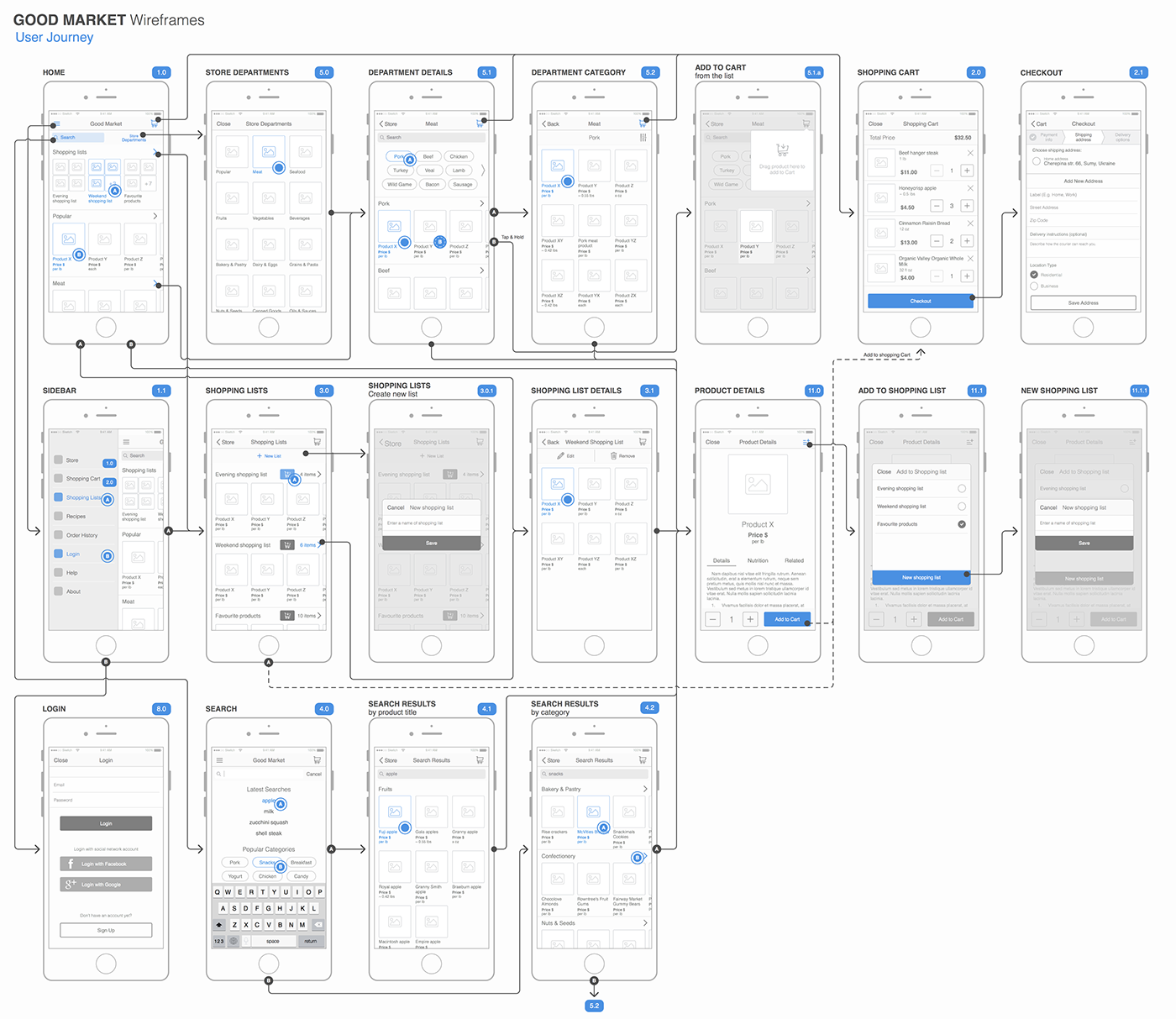
Take the figure below as an example. It is Volodymyr Melnyk’s e-commerce mobile app wireframe that shows every possible user journey. The presented wireframe firstly shows the Home Page. Consequently, the pages or following buttons that include the sidebar, the store departments, and the rest of the user journey are presented. Upon utilizing the wireframe, the designers and developers figure out how the functions and interaction points of the mobile app would go. This saves developers time from repetitively returning to the drawing board: major overhauls mean the efforts of the developers are being wasted.
Essence of Wireframes
UI UX design – these two are both essential to users and are different in terms of backend development. Front-end UX design refers to the overall experience of the user during interaction, while the backend UX design is essential because of the following:
- It helps designers and developers assess the precision of their planned user journey.
- It helps designers visualize not just the layout but also the usability of their design for their users.
- It can help product planners save time and therefore save resources.
What Value Do Wireframes have in Later Stages of App Development?
After the wireframing stage, the next steps are prototyping and testing. In UX UI design, a prototype is the product sample presented to both test clients and project supervisors before being scrutinized in the testing phase. After all those four processes, measurement comes next.
People’s preferences and technology changes constantly and so do digital products. Therefore, changes, updates, and problems need to be measured or predicted, which makes it a key part of UX design.
Conclusion
Wireframes are the preliminary design stage of digital products and without them, creating apps would be a lot more difficult. If you’re having difficulty creating your app, consult with experts like User Experience Researchers Singapore (USER), a company specializing in UI UX design in Singapore. With our design and development methodology, expertise in wireframing and related processes, you are sure to get the app you want to build. Do not hesitate to send your queries, and get in touch with us.